Use Diagram For Creating Health Care Online Portal Applicati
User interface healthcare conceptual primary process level care app india services Healthcare applications iot flow internet things health (pdf) conceptual user interface design process for healthcare app for
Internet of Things in Healthcare Applications
Figure 6. member portal flow Aurora health care creates a best-of-class patient portal Ux limitations sprint expectations
Janalese warden ux designer
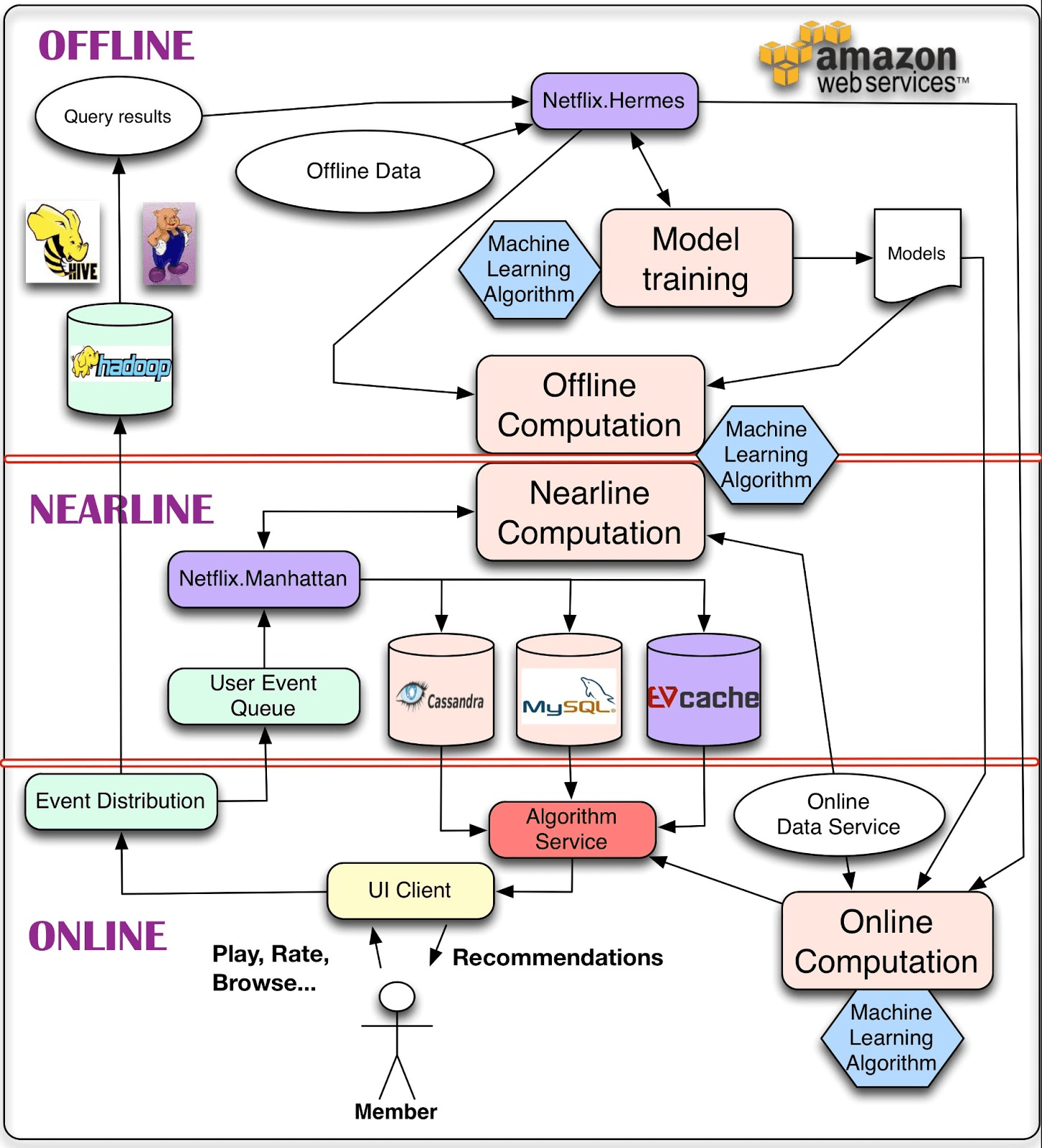
Member flow portal figurePatient portal flowchart System architectures for personalization and recommendationHealthcare saas application for doctors & hospitals.
An approach to enhance the software and services of health care centreInternet of things in healthcare applications App web healthcare diagram health applicationRecommendation personalization architectures algorithms algorithm offline nearline.

Janalese Warden UX Designer - The Story of Patient Portal

(PDF) Conceptual User Interface Design Process for Healthcare App for

Aurora Health Care Creates a Best-of-Class Patient Portal - eHealthcare

Internet of Things in Healthcare Applications

Healthcare Saas Application for Doctors & Hospitals | UI/UX Design

AskMeHearMe - Healthcare App Design & Web Development - Pittsburgh

System Architectures for Personalization and Recommendation

Figure 6. Member portal flow